افزودن منوی مخصوص موبایل به وردپرس با WP Mobile Menu

اضافه کردن منوی مخصوص موبایل و دستگاه های کوچک مانند تبلت به وردپرس با افزونه WP Mobile Menu
در این آموزش از وب سایت کراسنو قصد داریم به وسیله ی افزونه ی WP Mobile Menu، همان طور که از اسم آن پیدا است منوی مخصوص موبایل و تبلت و دستگاه های با صفحه کوچک را به سایت وردپرس اضافه کنیم.
اگر شما هم از یک قالب وردپرس استفاده می کنید که فاقد منوی مخصوص موبایل یا دستگاه های با صفحه کوچک است، و یا از منوی قالب خود راضی نیستید ما به شما پیشنهاد می کنیم که از افزونه ی WP Mobile Menu استفاده کنید.
این افزونه با اضافه کردن یک منوی کارآمد و رسپانسیو به سایت شما و تنظیمات قابل توجهی که ارائه می دهد به شما در ارتقای کیفیت سایت تان کمک زیادی می کند.
این افزونه دارای دو نسخه رایگان و غیر رایگان ( پولی ) می باشد. اما برای داشتن یک منوی خوب ویژگی های نسخه رایگان آن کافی است. در زیر چند مورد از ویژگی های این افزونه را ذکر می کنیم:
- ایجاد منوها تودرتو تا عمق 3
- نمایش لوگو و متن مود نظر شما در منو
- انتخاب تصویر پس زمینه برای منو ها
- پنهان کردن موقت بقیه اجزای مزاحم هنگامی که کاربر بر روی منو کلیک می کند
- استفاده از فونت های گوگل
- سفارشی سازی استایل و رنگ منو
- کاملاً واکنش گرا و رسپانسیو و قابل اجرا بر روی تمام سایت ها و قالب ها
- دارای دو منو ، یکی در راست تصویر و دیگری در سمت چپ و قابلیت غیرفعال سازی آن ها
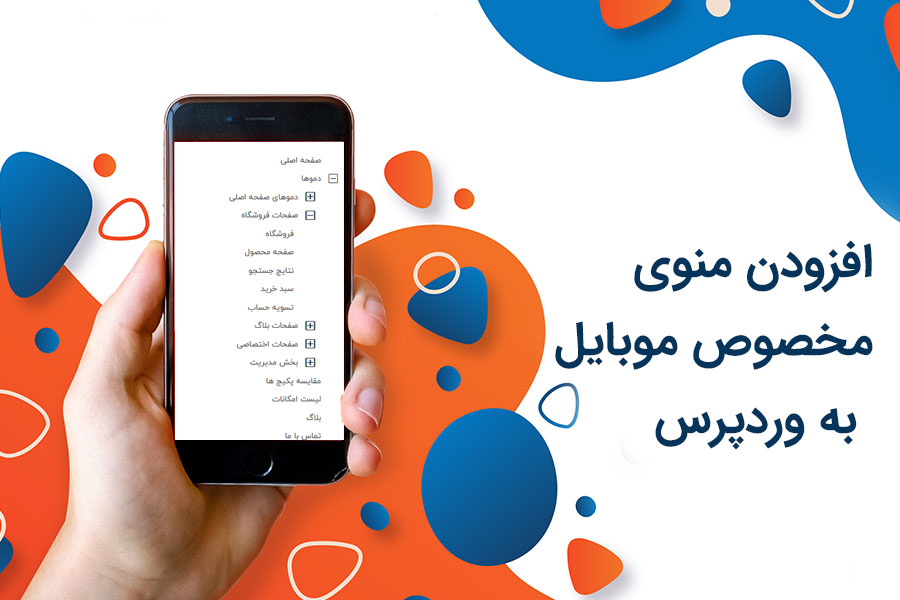
در زیر می توانید تصویری از منویی که این افزونه می تواند به سایت شما اضافه کند ببینید:

برای اینکه منویی مانند منو بالا به سایت خود اضافه کنید با ما همراه باشید.
دانلود و نصب افزونه WP Mobile Menu

جهت یادگیری نحوه ی نصب افزونه ها در وردپرس به صفحه ی آموزش نصب افزونه در وردپرس مراجعه کنید.
برای نصب این افزونه کافی است مقدار WP Mobile Menu را در صفحه افزونه ها / افزودن جستجو کنید و یا از آدرس زیر این افزونه را دانلود و نصب کنید.
دانلود افزونه WP Mobile Menu از مخزن وردپرس
بعد از نصب افزونه یک گزینه ی جدید به داشبورد وردپرس شما به اسم Mobile Menu Option اضافه خواهد شد.

پیکربندی و تنظیمات افزونه WP Mobile Menu
بعد از کلیک بر روی Mobile Menu Options به صفحه ی تنظیمات افزونه می روید که مانند شکل زیر می باشد:

تنظیمات قسمت General options
این قسمت تنظیمات عمومی افزونه می باشد. همان طور که در عکس زیر می بینید شاید مهم ترین قسمت افزونه تنظیمات Mobile Menu Visibility باشد که شما باید مشخص کنید عرض دستگاه کم تر از چند پیکسل باشد تا منو نمایش داده شود.
توضیه می کنیم مقدار 720 را قرار دهید. اگر می خواهید منو همیشه نمایش داده شود مقدار 5000 را قرار دهید.

در عکس زیر اگر قصد دارید هر دو منوی چپ و راست نمایش داده شود آن ها را بر روی On قرار بدهید و برای نمایش دادن منو فقط در گوشی ها مقدار Enable only in Mobile devices را بر روی On قرار دهید.

اگر قصد دارید در هنگام نمایش منو عنصر یا عناصری به طور موقت پنهان شوند، نام class یا ID آن ها را در باکس عکس زیر وارد کنید و آن ها را با علامت کاما ( , ) از هم جدا کنید.

با استفاده از تنظیمات icon در عکس زیر می توانید برای بستن و باز کردن منوها و زیر منوها یک آیکون با کلیک بر روی Select Menu Icon انتخاب کنید:

در قسمت پایین صفحه ، تصویری مانند عکس زیر می بینید که می توانید تنظیمات انجام شده را ذخیره و یا برون ریزی | Export کنید. و در آینده درون ریزی | import کنید. و یا با گزینه ی Reset to Defaults تمام تنظیمات را به حالت اول بازگردانید.

تنظیمات قسمت Header افزونه WP Mobile Menu | ساخت منوهای رسپانسیو برای وردپرس
در این قسمت شما می توانید header منو را تنظیم کنید.
در عکس زیر اگر می خواهید منو چسبنده باشد تا وقتی کاربر صفحه را به پایین اسکرول می دهد، منو هم به سمت پایین و چسبیده حرکت کند گزینه Sticky را روی On قرار دهید.
برای نمایش Header بدون رنگ زمینه مقدار Naked را روی On قرار دهید.
و برای عدم نمایش لوگو یا عنوان سایت مقدار Disable Logo / Text را روی On قرار دهید.

اگر می خواهید از لوگو و عنوان سایت یا متن دیگری برای Header استفاده کنید ادامه تنظیمات در این صفحه مربوط به لوگو و عنوان می باشد.

تنظیمات Left Menu در افزونه WP Mobile Menu | منوی واکنش گرا در وردپرس
در قسمت نمایش / فهرست ها وردپرس خود هر منویی که ساخته باشید قابل نمایش و استفاده در این افزونه می باشد.
پس اگر منو آماده ندارید در قسمت فهرست ها یک منو بسازید و در قسمت زیر آن را انتخاب کنید:

در قسمت Menu Icon می توانید آیکون موردنظر و عملی که با کلیک بر روی هر آیکون باید انجام شود را تنظیم کنید:

در ادامه در قسمت Left Panel Option که مانند تصویر زیر است می توانید یک پس زمینه برای پنل سمت چپ انتخاب کنید با استفاده از گزینه ی Panel Background Image. و دیگر گزینه های مربوط به استایل آن است که با تغییر هر کدام از آنها می توانید نتیجه را ببینید.

تنظیمات Right Menu در افزونه ساخت منوی واکنش گرا در وردپرس
تنظیمات Right menu دقیقاً با Left Menu یکسان می باشد با این تفاوت که در Right menu می توانید یک منوی دیگر انتخاب کنید.

تنظیمات قسمت های Color & Fonts برای افزونه WP Mobile Menu
در این قسمت ها شما می توانید برای قسمت های مختلف از قبیل Right menu , Left menu , Header و منوی سطح سوم رنگ و فونت مورد علاقه ی خود را انتخاب کنید.

فراموش نکنید که در هر صفحه بعد از انجام تنظیمات، گزینه ی ذخیره تنظیمات در پایین صفحه را بزنید تا تنظیمات شما ذخیره شود.
تمام آنچه که نیاز بود انجام بدهید همین تنظیمات بودند. حال می توانید با یک گوشی به صفحه اصلی سایت خود بروید و یا با کمتر کردن عرض مرورگر از مقداری که در مرحله اول وارد کردید نتیجه کار راببینید.
آموزش طراحی وب و برنامه نویسی وردپرس آموزش وردپرس افزونه وردپرس افزونه کاربردی

