افزونه صفحه ساز ویژوال کامپوزر WPBakery Page Builder – قسمت دوم – تنظیمات عمومی

- افزونه صفحه ساز ویژوال کامپوزر WPBakery Page Builder – قسمت اول – معرفی و نصب
- افزونه صفحه ساز ویژوال کامپوزر WPBakery Page Builder – قسمت دوم – تنظیمات عمومی
- افزونه صفحه ساز ویژوال کامپوزر WPBakery Page Builder – قسمت سوم – ویرایشگر پیشرفته (backend)
- افزونه صفحه ساز ویژوال کامپوزر WPBakery Page Builder – قسمت چهارم – ایجاد صفحه
- افزونه صفحه ساز ویژوال کامپوزر WPBakery Page Builder – قسمت پنجم – المان Hover Box
- افزونه صفحه ساز ویژوال کامپوزر WPBakery Page Builder – قسمت ششم – المان سوالات متداول
- افزونه صفحه ساز ویژوال کامپوزر WPBakery Page Builder – قسمت هفتم – المان تصویر تکی
- افزونه صفحه ساز ویژوال کامپوزر WPBakery Page Builder – قسمت هشتم – المان گالری تصاویر
در نوشته معرفی افزونه WPBakery Page Builder به بررسی قابلیت ها و نصب این افزونه بسیار پرکاربرد پرداختیم. در این مقاله قصد داریم شما را با تنظیمات عمومی این افزونه آشنا کنیم.
بعد از نصب افزونه ویژوال کامپوزر ، منوی تنظیمات آن به صورت زیر در پیشخوان وردپرس شما اضافه می شود.

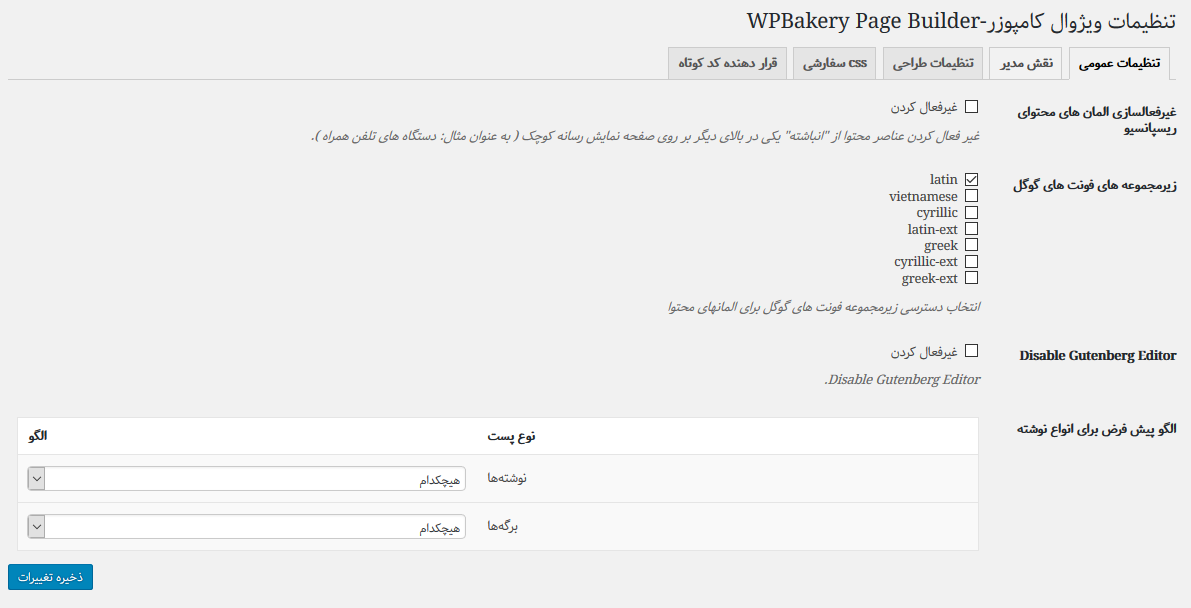
تنظیمات عمومی WPBakery Page Builder
در بخش اول تنظیمات عمومی صورت می گیرد:
غیرفعال سازی المال های محتوایی ریسپانسیو: با فعال کردن این گزینه تنظیمات ریسپانسیو را برای المان های محتوایی غیر فعال کنید. این گزینه از روی هم قرار گرفتن محتوای ایجاد شده در صفحه نمایش های کوچک مانند صفحه موبایل جلوگیری می کند.
زیرمجموعه های فونت های گوگل: در این قسمت می توانید زیرمجموعه فونت های گوگل که به صورت پیش فرض در افزونه هستند را انتخاب کنید. توصیه می شود برای محتواهایی که لازم است از این مجموعه ها استفاده کنید.
Disable Gutenberg Editor: با استفاده از این گزینه ویرایشگر گوتنبرگ را غیر فعال کنید.
الگو پیش فرض برای انواع نوشته: در این قسمت می توانید از میان الگوهای موجود، الگوی پیش فرض برای نوشته ها و برگه ها را تعیین کنید.

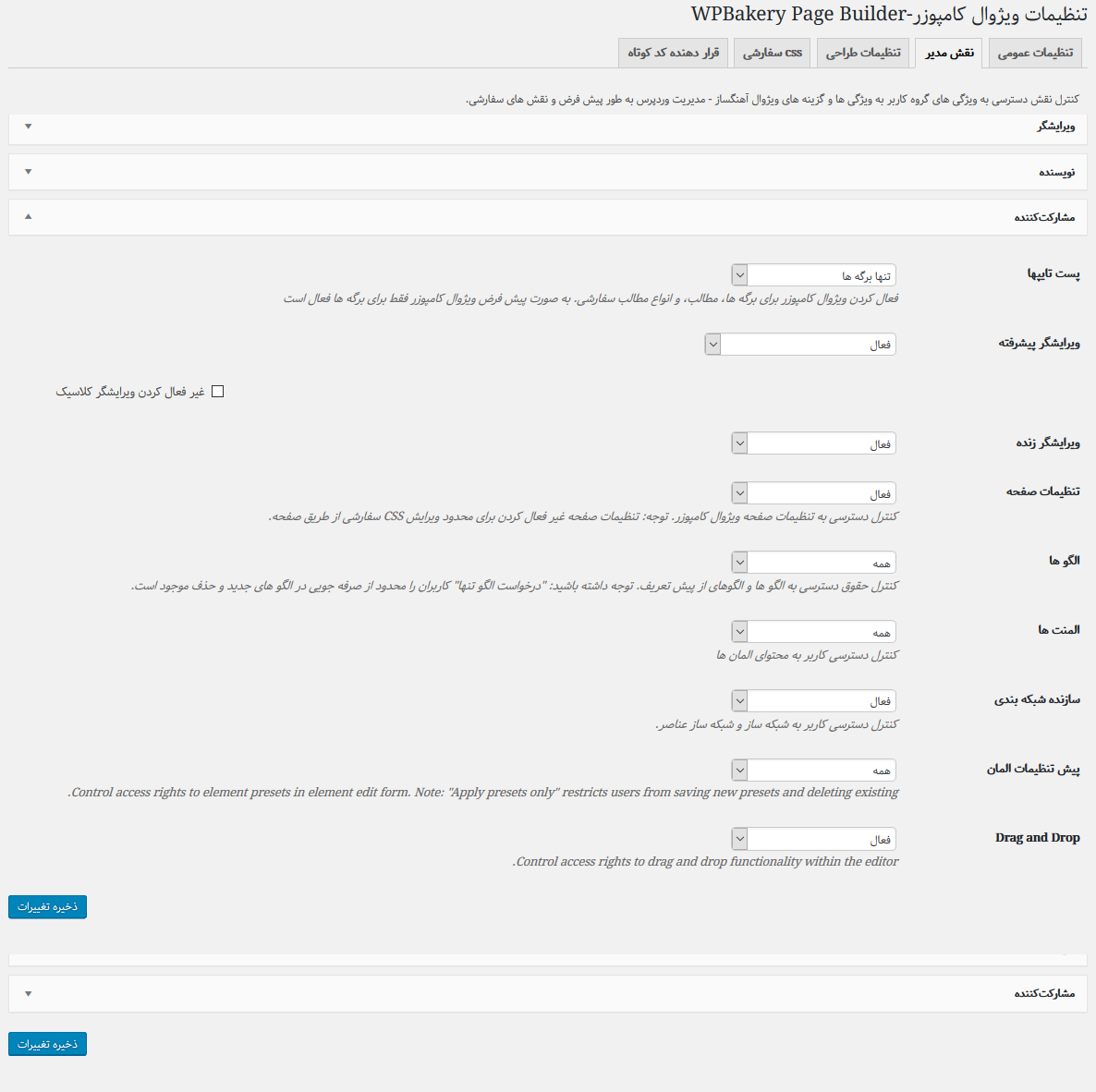
نقش مدیر
در این قسمت دسترسی به بخش های مختلف برای کاربران مختلف تعیین می شود. این نقش ها به چهار دسته تقسیم می شوند: مدیرکل، ویرایشگر،نویسنده و مشارکت کننده

همانطور که در تصویر بالا مشاهده می کنید برای هر گروه کاربر، سطح کنترل دسترسی بخش های زیر تنظیم می شود:
پست تایپ ها: افزونه را برای صفحات، پست ها و انواع پست های سفارشی فعال کنید.
- نکته: افزونه به طور پیش فرض فقط برای صفحات فعال است.
ویرایشگر پیشرفته (backend): در این قسمت ویرایشگر پیشرفته را فعال یا غیرفعال کنید. و یا فعال در حالت پیش فرض قرار دهید. همچنین می توانید ویرایشگر کلاسیک را غیر فعال کنید.
ویرایشگر زنده (frontend): در این قسمت ویرایشگر زنده را فعال یا غیر فعال کنید. چنانچه قالب فعال سایت شما از ویژوال کامپوزر به خوبی پشتیبانی کند ، بوسیله این قابلیت می توانید در سمت کاربری یا Front End ، صفحات سایت را با ویژوال کامپوزر به صورت خیلی ساده ویرایش و طراحی کنید .
تنظیمات صفحه: با استفاده از این گزینه دسترسی کاربر به تنظیمات صفحه WPBakery Page Builder فعال یا غیر فعال کنید.
الگوها: در این قسمت سطح کنترل دسترسی کاربر به قالب ها و قالب های از پیش تعریف شده را تعیین کنید.
المنت ها: در این قسمت سطح کنترل دسترسی کاربر به محتوای المان ها را مشخص کنید.
سازنده شبکه بندی: در این قسمت دسترسی کاربر به شبکه ساز و عناصر سازنده شبکه را فعال یا غیرفعال کنید.
پیش تنظیمات المان: دسترسی کاربر به نمایش المان ها در فرم ویرایش عناصر را تعیین کنید.
Drag & Drop: امکان کشیدن و رهاکردن المان ها هنگام ایجاد محتوا را برای کاربر فعال یا غیرفعال کنید.
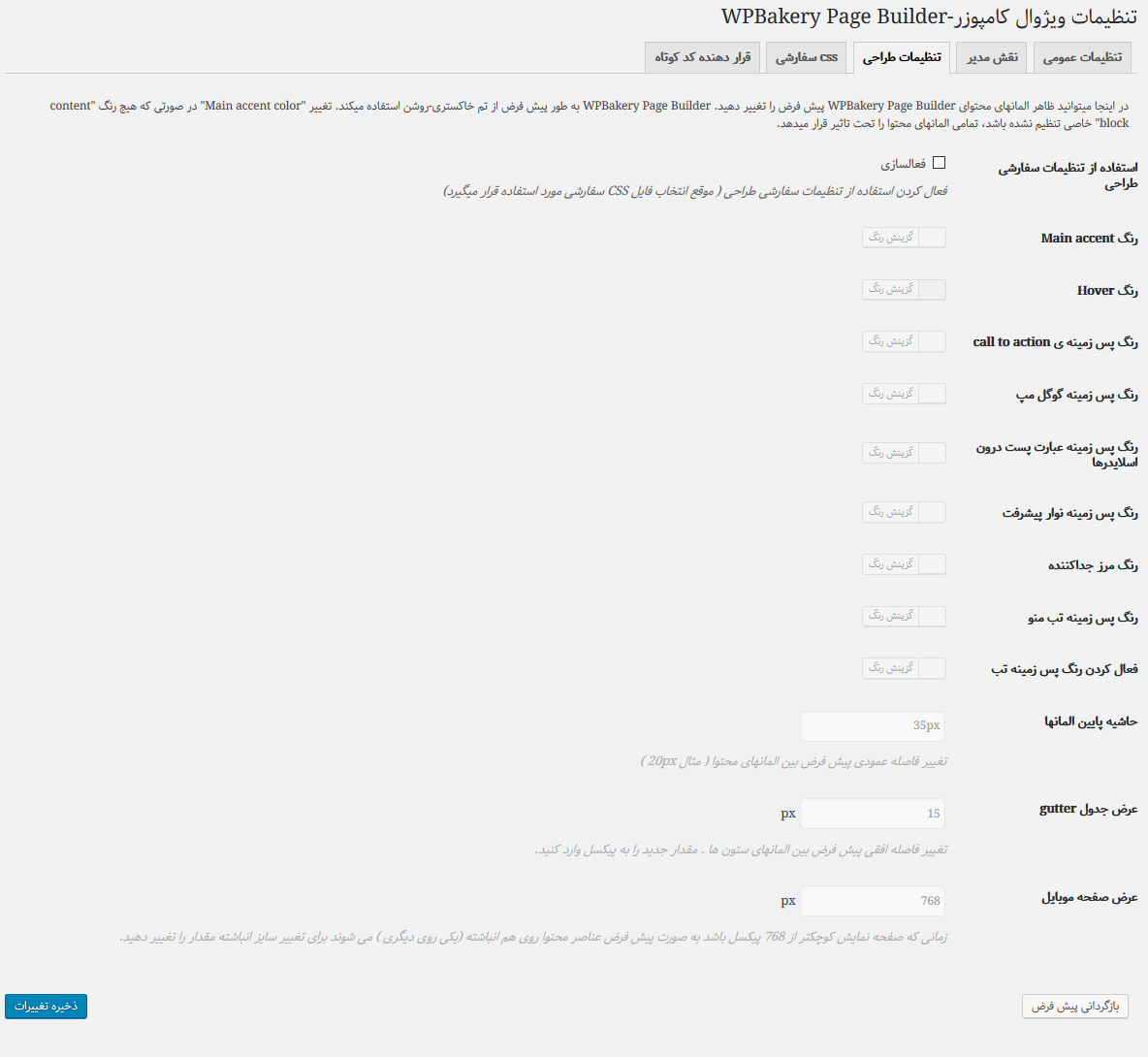
تنظیمات طراحی
در این قسمت ظاهر پیش فرض المان های محتوای افزونه را تغییر دهید. در حالت پیش فرض تم خاکستری روشن فعال است. ابتدا در قسمت “استفاده از تنظیمات سفارشی طراحی” گزینه فعال سازی را انتخاب کنید تا سایر گزینه ها فعال شوند.
رنگ های دلخواه را برای بخش های مختلف انتخاب کنید.
حاشیه پایین المان ها: فاصله عمودی پیش فرض بین المان های موجود در محتوا را مشخص کنید. این مقدار به صورت پیش فرض 35 پیکسل است.
عرض جدول gutter: فاصله افقی بین المان های موجود در محتوا را تعیین کنید. این مقدار به صورت پیش فرض 15 پیکسل است.
عرض صفحه موبایل: المان های موجود در محتوا به طور پیش فرض هنگامی که اندازه صفحه نمایش کوچکتر از 768 پیکسل شود بر روی هم انباشته می شوند. می توانید این مقدار را به دلخواه تغییر دهید.

بعد از انجام تنظیمات، تغییرات موردنظر را ذخیره کنید و یا با استفاده از گزینه “بازگردانی پیش فرض” تنظیمات را به حالت پیش فرض برگردانید.
CSS سفارشی
گاهی اوقات لازم است کد CSS سفارشی خود را برای اضافه کردن به بخش خاصی از افزونه، بدون ایجاد تغییر در تمام فایل های افزونه وارد کنید. می توانید کد موردنظر را در این قسمت قرار دهید.

قراردهنده کد کوتاه
با استفاده از این قسمت می توانید کد کوتاه افزونه های دیگر را وارد کنید و از آنها در این افزونه استفاده کنید. ابتدا لازم است افزونه موردنظر را نصب کنید، سپس کد کوتاه آن را در این قسمت وارد کنید. بعد از وارد کردن کد کوتاه می توانید تغییرات مورد نظر را بر روی کد کوتاه خود اعمال کنید.

این مقاله از کراسنو هم به پایان رسید اما مهمترین بخش آموزش و قسمت جذاب افزونه همچنان باقی مانده است. با ما همراه باشید تا در آموزش بعدی نحوه ایجاد صفحه با افزونه قدرتمند و پرکاربرد ویژوال کامپوزر را به شما آموزش دهیم.

