آموزش ساخت قالب وردپرس – قسمت اول

قسمت اول : مقدمه – ساخت و فعال کردن یک قالب ساده در وردپرس
با سلام ، در این سری آموزشی قصد داریم به شما نحوه طراحی قالب وردپرس را به شکل استاندارد آموزش دهیم. در پایان این سری آموزشی شما قادر خواهید بود که یک قالب وردپرس برای وب سایت خود طراحی کنید و همچنین با افزایش مهارت های خود در این زمینه وارد بازار کار شوید.
در بالا عرض کردم سری آموزشی، به این معنا که آموزش ما در این یک پست به اتمام نمی رسد. چرا که نمی توان تمامی نکات مربوط به ساخت قالب را در یک پست آموزشی گنجاند و باید تا پایان ، آموزش را دنبال کنید.
مهارت های لازم
برای شروع آموزش شما باید مهارت های زیر را داشته باشید :
- آشنایی پایه با زبان برنامه نویسی PHP
- آشنایی و یا مسلط بودن به HTML , CSS و javascript
- آشنایی با قسمت های مختلف وردپرس
- یک نسخه نصب شده از وردپرس بر روی Localhost و یا یک وب سایت. ویدیوی نصب wordpress بر روی xampp
- یک ویرایشگر کد ترجیحا Sublime Text
ما در این آموزش از وردپرس نصب شده بر روی Localhost که توسط برنامه Xampp راه اندازی شده استفاده می کنیم و آدرسی که می توانیم به سایت وردپرس نصب شده بر روی لوکال هاست دسترسی پیدا کنیم به صورت زیر است :
http://localhost/wordpress
همچنین Xampp ما در درایو C قرار دارد که آدرس آن تا فایل های وردپرس به صورت زیر است :
C:xampphtdocswordpress
پس در طول این آموزش وقتی در مورد محل فایل های وردپرس صحبت می کنیم، منظور ما آدرس بالاست.
خوب شروع کنیم .
تعریف قالب وردپرس :
قالب وردپرس یک سری از فایل ها و کدهای PHP است که اطلاعات و یا محتوای شما را از دیتابیس یا بانک اطلاعاتی گرفته و به کمک HTML , CSS و javascript آن ها را در خروجی که همان مرورگر شماست به نمایش می گذارد.
قالب های وردپرس که به صورت یک سری فایل هستند در محل نصب شده ی وردپرس در آدرس زیر هستند :
WordPress / wp-content / themes
که به همین صورت برای وب سایت ها به صورت: ( فرض کنید اسم سایت ما example.com است)
http://example.com/wp-content/themes
و برای localhost :
http://localhost/wordpress/wp-content/themes
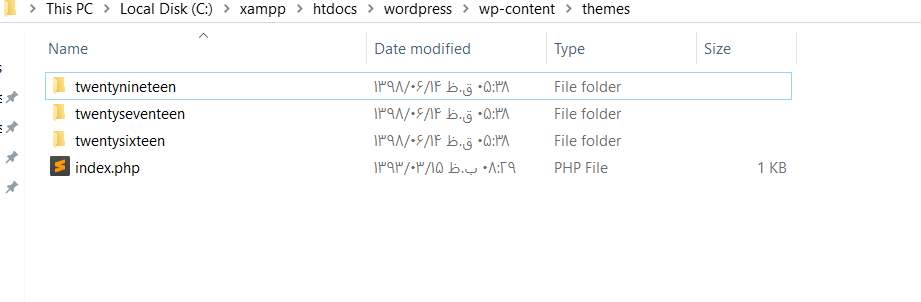
خوب به محل نصب شده وردپرس بر روی localhost می رویم و به قسمت themes می رویم که مطابق عکس زیر هست :

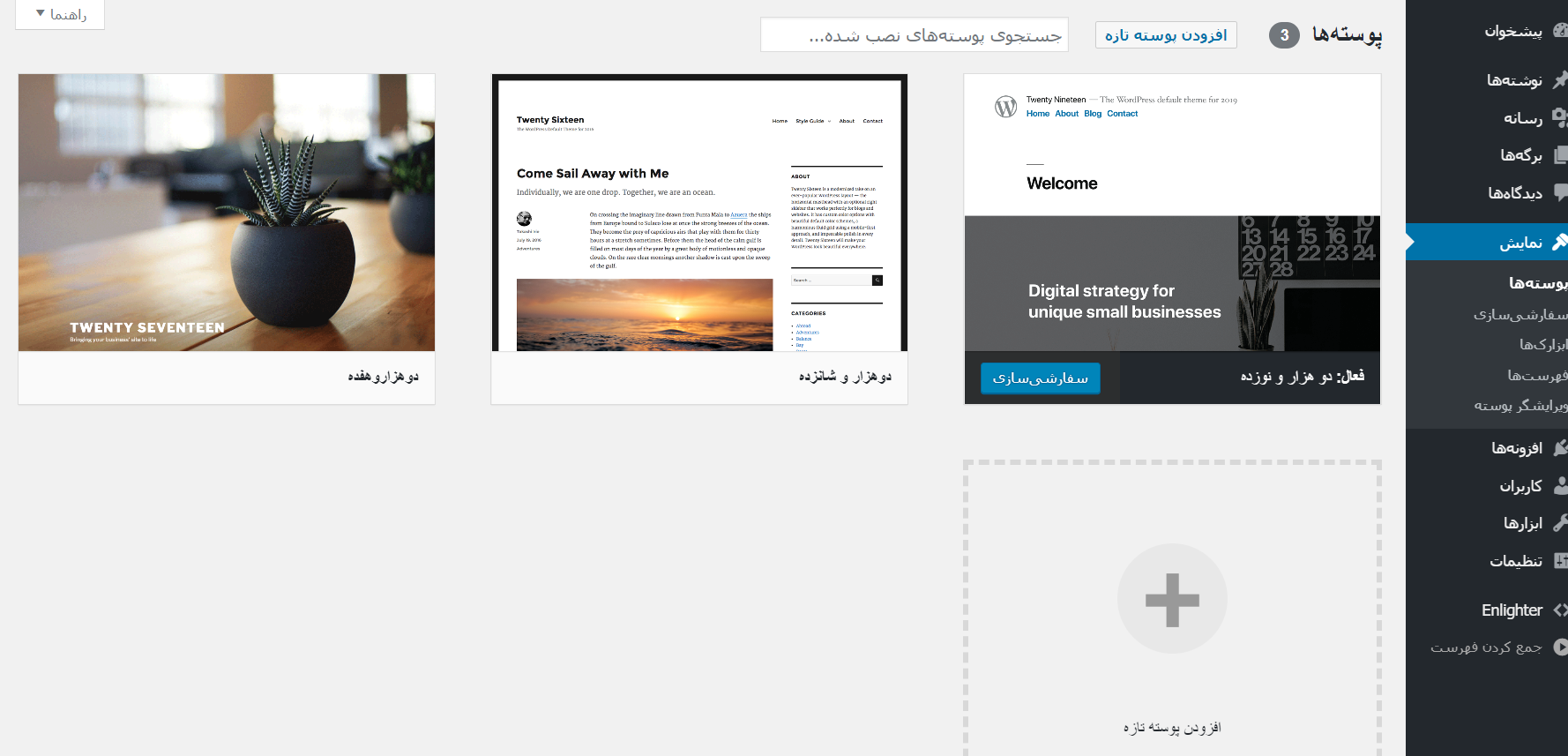
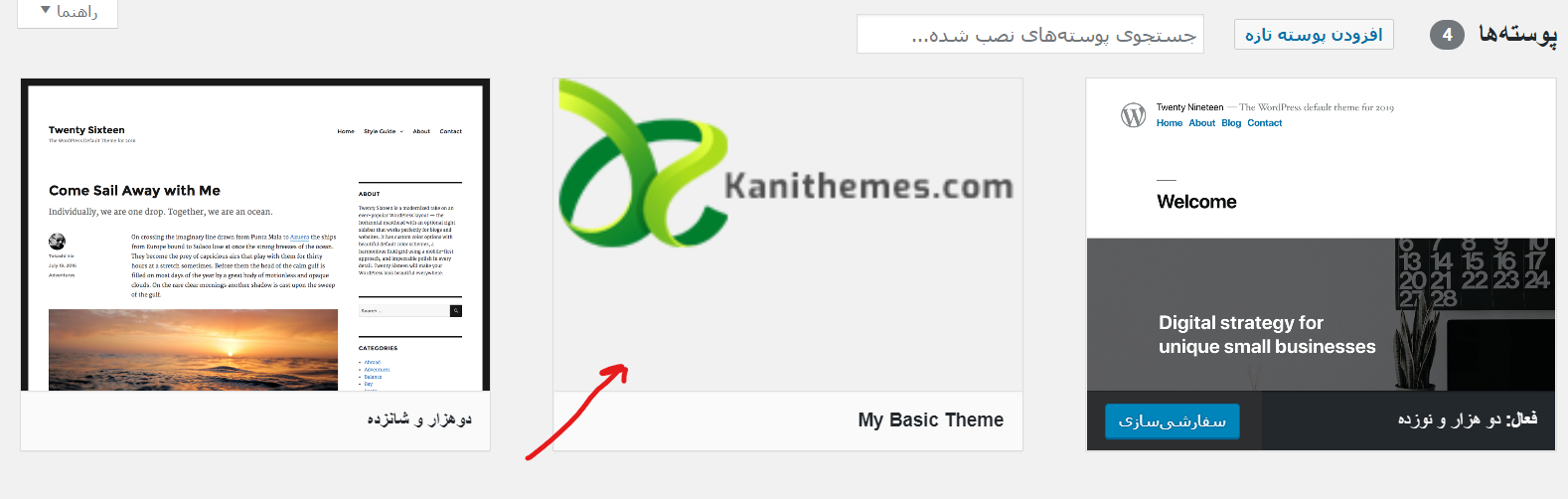
و همچنین بعد از لاگین شدن به داشبورد وردپرس نصب شده بر روی localhost به قسمت نمایش / پوسته ها می رویم که مانند شکل زیر است :

در پوشه ی Themes می بینید که 3 پوشه وجود دارد و در وب سایت نیز 3 قالب نصب شده وجود دارد. همان طور که درست حدس زدید هر پوشه مربوط به یکی از قالب های نصب شده می باشد.
پس هر قالب ( مجموعه ای از کد ها و فایلهای PHP است ) که در سایت وردپرس نصب کنید، فایل های مربوط به آن در پوشه ای به همان اسم در قسمت Themes وردپرس ذخیره می شود.
برای مثال یک قالب از مخزن وردپرس نصب کنید و می بینید که فایل های آن قالب در پوشه ای به همان اسم در Themes ذخیره می شود.
خوب الان برای این که یک دید کلی داشته باشید به جمله زیر توجه کنید:
برای اینکه ما هم یک قالب داشته باشیم کافی است در پوشه ی Themes یک سری کد و فایل PHP که می توانند اطلاعات و محتوا را از دیتابیس بگیرند ایجاد کنیم .
اما این کد ها و فایل های PHP باید از یک سری قوانین پیروی کنند و ترتیب خاصی داشته باشند که یکی از اهداف ما در این سری آموزشی، آموزش آن به صورت ساده و قابل فهم به شماست.
اولین قدم برای ساخت قالب وردپرس:
در پوشه ی Themes یک پوشه ی جدید بسازید و یک اسم دلخواه برای آن انتخاب کنید. سعی کنید در انتخاب اسم از کاراکتر فاصله یا همان space استفاده نکنید. ما در آموزش اسم پوشه را mybasic می گذاریم.
خوب برای اینکه وردپرس این پوشه ی جدید را به عنوان یک قالب شناسایی کند باید دارای دو فایل باشد که داشتن این دو فایل برای تمام قالب های وردپرسی ضروری است.
دو فایل New text document در پوشه ای که ساختید بسازید یکی را به style.css و دیگری را به index.php تغییر نام بدهید. اکنون پوشه ی ساخته شده، در وردپرس به عنوان یک قالب شناخته می شود. اما …
فایل style.css
اما هنوز کامل و استاتدارد نیست. برای استاندارد سازی باید کد زیر را به ابتدای فایل Style.css اضافه کنیم:
/* Theme Name: Theme URI: Author: Author URI: Description: Version: License: License URI: Text Domain: Tags: */
توجه کنید در خط اول بعد از theme name اسمی که قصد دارید برای قالب خود انتخاب کنید را بنویسید و در بقیه ی قسمت ها هر چه مایلید بر اساس اطلاعات خواسته شده بنویسید.
اطلاعاتی که ما نوشتیم به صورت زیر هست:
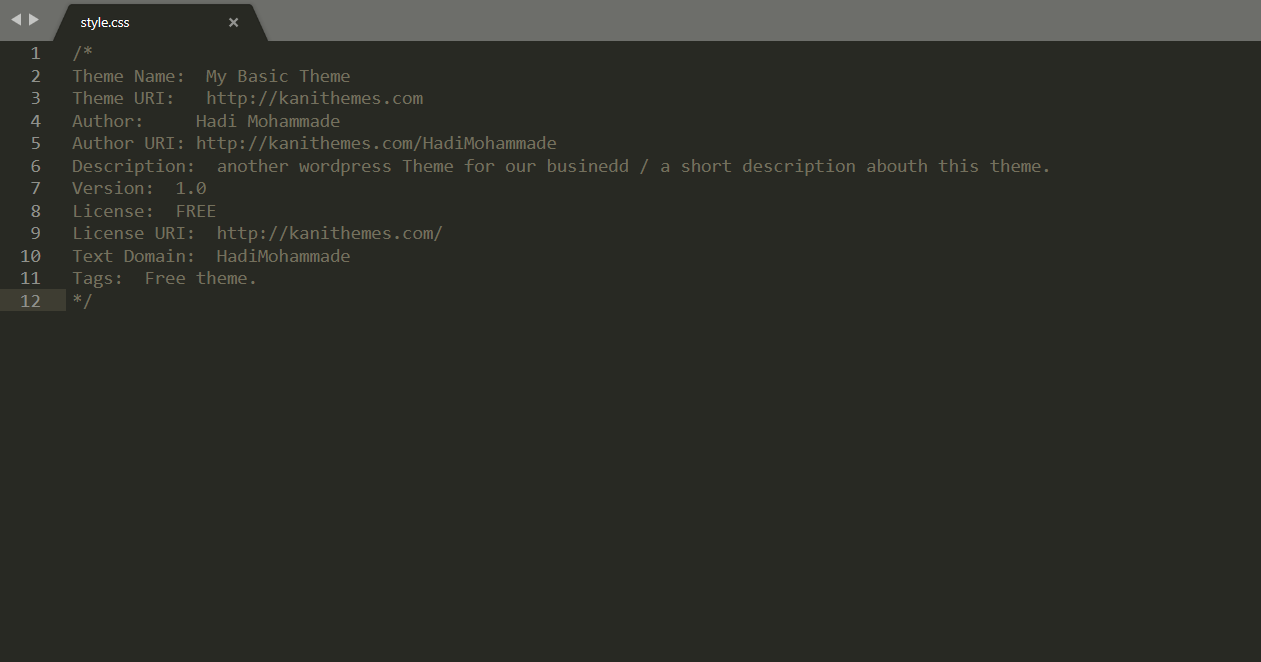
/* Theme Name: My Basic Theme Theme URI: https://kerasno.com Author: Hadi Mohammade Author URI: https://kerasno.com/HadiMohammade Description: another wordpress Theme for our businedd / a short description abouth this theme. Version: 1.0 License: FREE License URI: https://kerasno.com/ Text Domain: HadiMohammade Tags: Free theme. */
خوب نهایتاً فایل style.css شما باید به صورت زیر باشد:

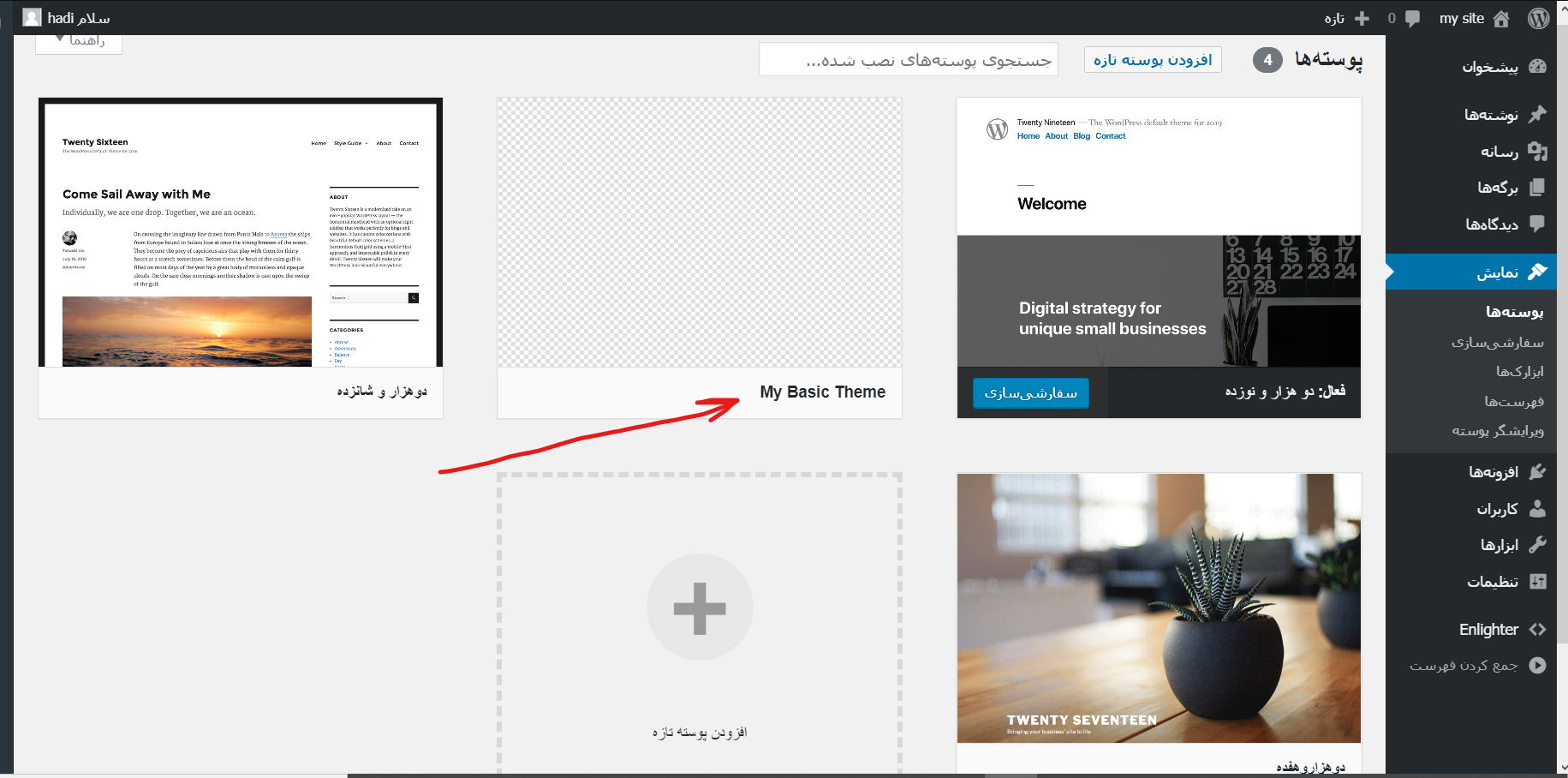
خوب الان قالب ما توسط وردپرس به صورت استاندارد شناخته می شود. به داشبورد وردپرس می رویم و به قسمت نمایش / پوسته ها می رویم. می بینیم که قالب ما با اسمی که برای آن انتخاب کردیم به لیست فالب ها اضافه شده است:

قبل از اینکه قالب را فعال کنیم یه یک مورد توجه کنید، در عکس بالا در قسمت پوسته ها هر قالب دارای یک عکس به عنوان لوگو هست برای اینکه پوسته ما هم در این صفحه دارای یک لوگو باشد به روش زیر عمل می کنیم:
سیستم وردپرس در فایل های قالب شما عکسی به اسم screenshot.png و یا screenshot.jpg را جستجو می کند و در صورت پیدا شدن آن را به عنوان لوگوی قالب شما در این صفحه قرار می دهد.
پس برای این کار کافی است یک عکس به نام screenshot.png را در کنار بقیه ی فایل ها قرار دهیم. عکس زیر:

ما از لوگوی سایت برای لوگوی قالب استفاده کردیم حال به صفحه ی قالب ها در سایت می رویم و تغییرات را می بینیم:

الان قالب ما آماده ی فعال شدن است. این قالب را بر روی سایت فعال کنید و هنگامی که به صفحه ی اصلی سایت می رویم مشاهده می کنید که صفحه کاملا خالی هست و دلیلش این است که ما هنوز کدی برای نمایش محتوا به قالب اضافه نکردیم.
در قسمت بعدی و در ادامه ی آموزش ساخت قالب وردپرس، نحوه ی نمایش محتوای وب سایت در صفحه ی اصلی را به شما آموزش می دهیم.
با ما همراه باشید.
آموزش طراحی وب و برنامه نویسی وردپرس آموزش وردپرس برنامه نویسی وردپرس سی اس اس | CSS اچ تی ام ال | HTML جاوااسکریپت | Javascript

