افزودن اسلایدر به وردپرس با افزونه MetaSlider

اضافه کردن اسلایدر به وب سایت ودپرس با افزونه Meta Slider
در این آموزش قصد داریم به شما نحوه ی اضافه کردن یک اسلایدر سریع و واکنش گرا به وردپرس را آموزش بدهیم.
همان طور که می دانید اسلایدرها بخش های جدایی ناپذیر یک وب سایت هستند. به خصوص اگر این اسلایدر سریع و واکنش گرا هم باشد باعث جذب بیش از پیش کاربر به وب سایت وردپرس شما خواهد شد.
اگر شما هم می خواهید یک اسلایدر سریع و واکنش گرا در سایت وردپرسی خود داشته باشید این آموزش را از دست ندهید.
دانلود و نصب افزونه ی MetaSlider بر روی وردپرس
با استفاده از آموزش نصب افزونه در وردپرس این افزونه را از لینک زیر دانلود کنید و روی وردپرس خود نصب کنید:
دانلود افزونه MetaSlider از مخزن وردپرس
از ویژگی های افزونه اسلایدرساز Meta Slider می توان به موارد زیر اشاره کرد
- رابط کاربر ی آسان و به زبان شیرین فارسی
- دسترسی به عکس های فراوان از طریق قسمت رسانه ها و منوی unsplash library
- ساختن اسلایدرهای سئو محور، واکنش گرا و سریع
- قابلیت افزودن لینک، caption، title و text به عکس ها
- پشتیبانی از اسلایدر تمام صفحه یا full width
- مرتب سازی ترتیب اسلاید ها با ویژگی drag&drop
- و …
پس از نصب افزونه یک منوی جدید به داشبورد وردپرس شما به اسم MetaSlider اضافه خواهد شد که در شکل زیر می بینید:

صفحه تنظیمات افزونه و ساخت اولین اسلایدر
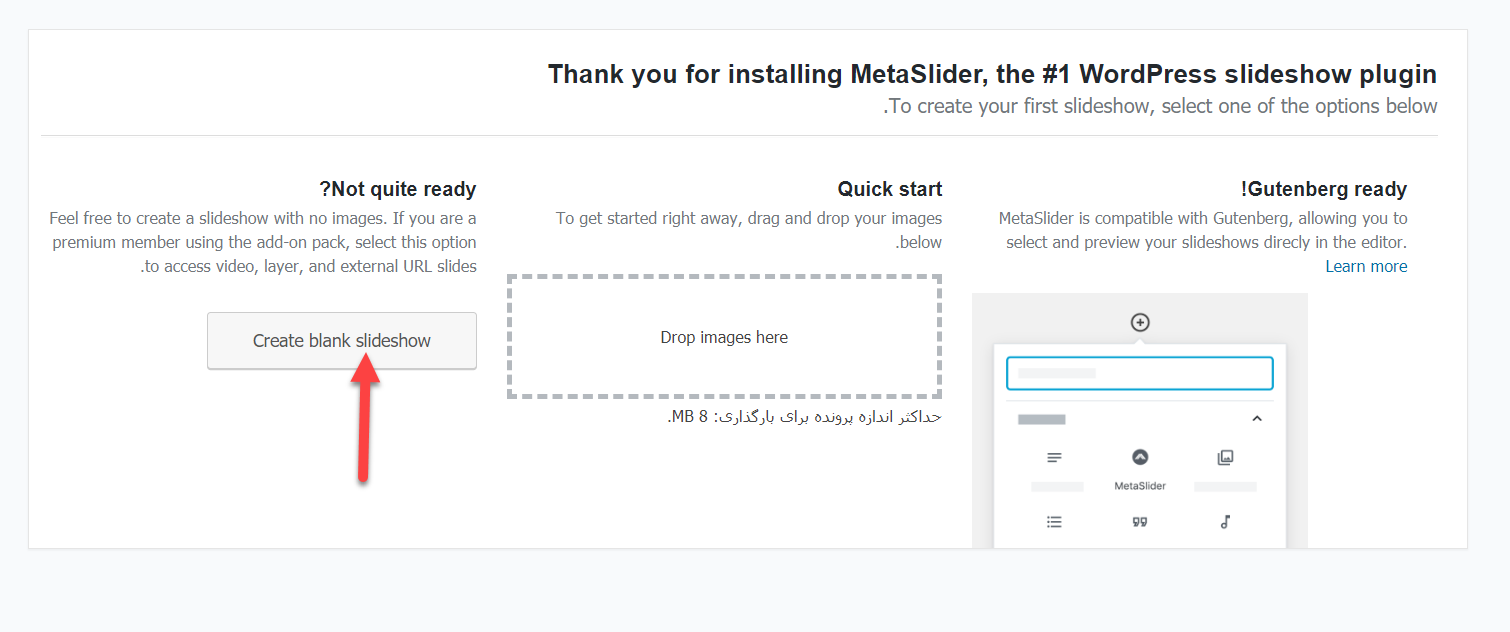
با کلیک بر روی لینک افزونه در داشبورد وردپرس به صفحه ی زیر خواهید رفت. بر روی لینکی که در تصویر زیر به آن اشاره شده کلیک کنید:

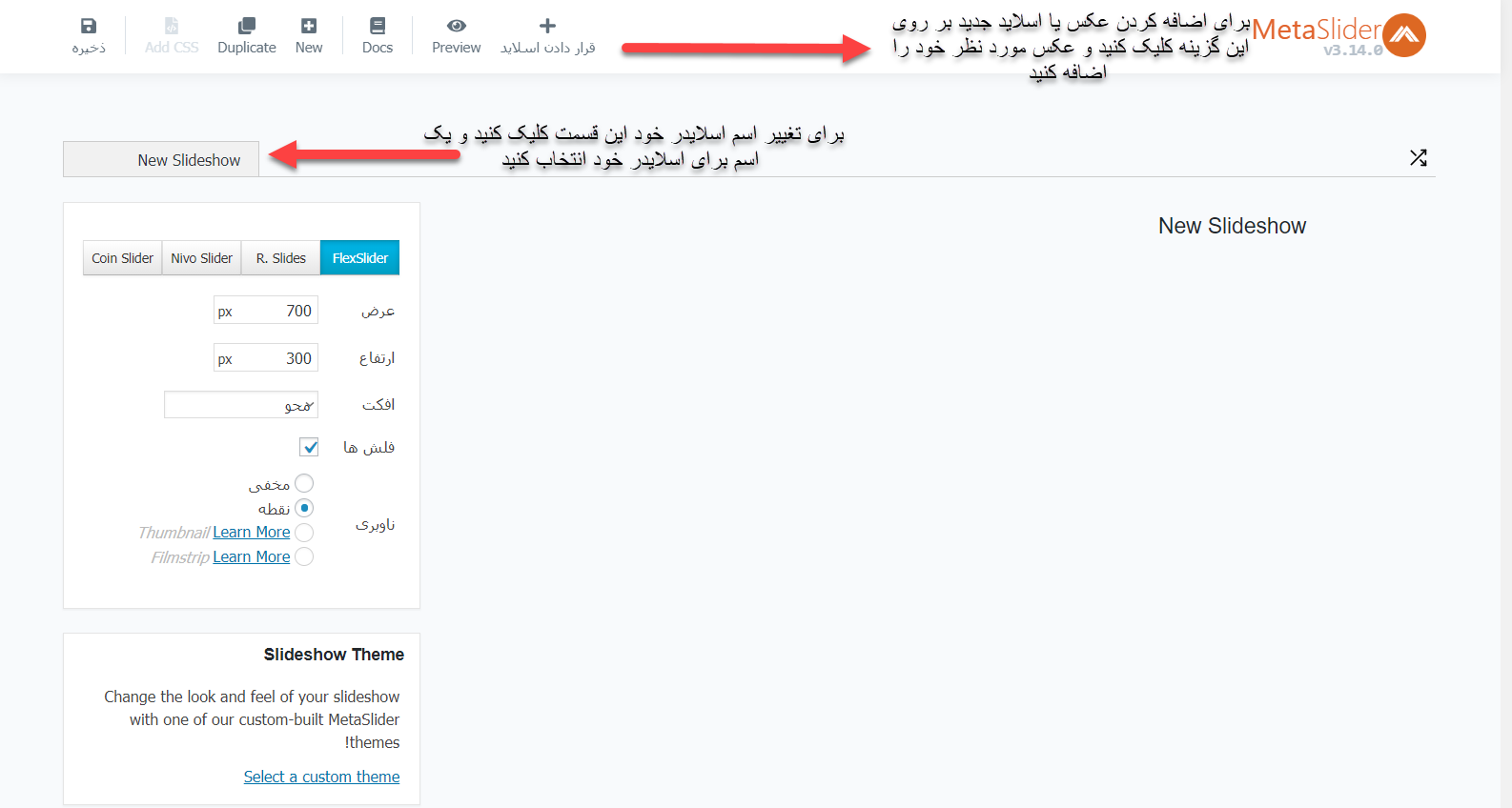
پس از کلیک بر روی Create blank slideshow شما به صفحه ی ساخت اسلایدر خواهید رفت:

با کلیک برو روی قرار دادن اسلاید یه عکس یا اسلاید از گالری وردپرس یا کامپیوتر خود انتخاب کنید.
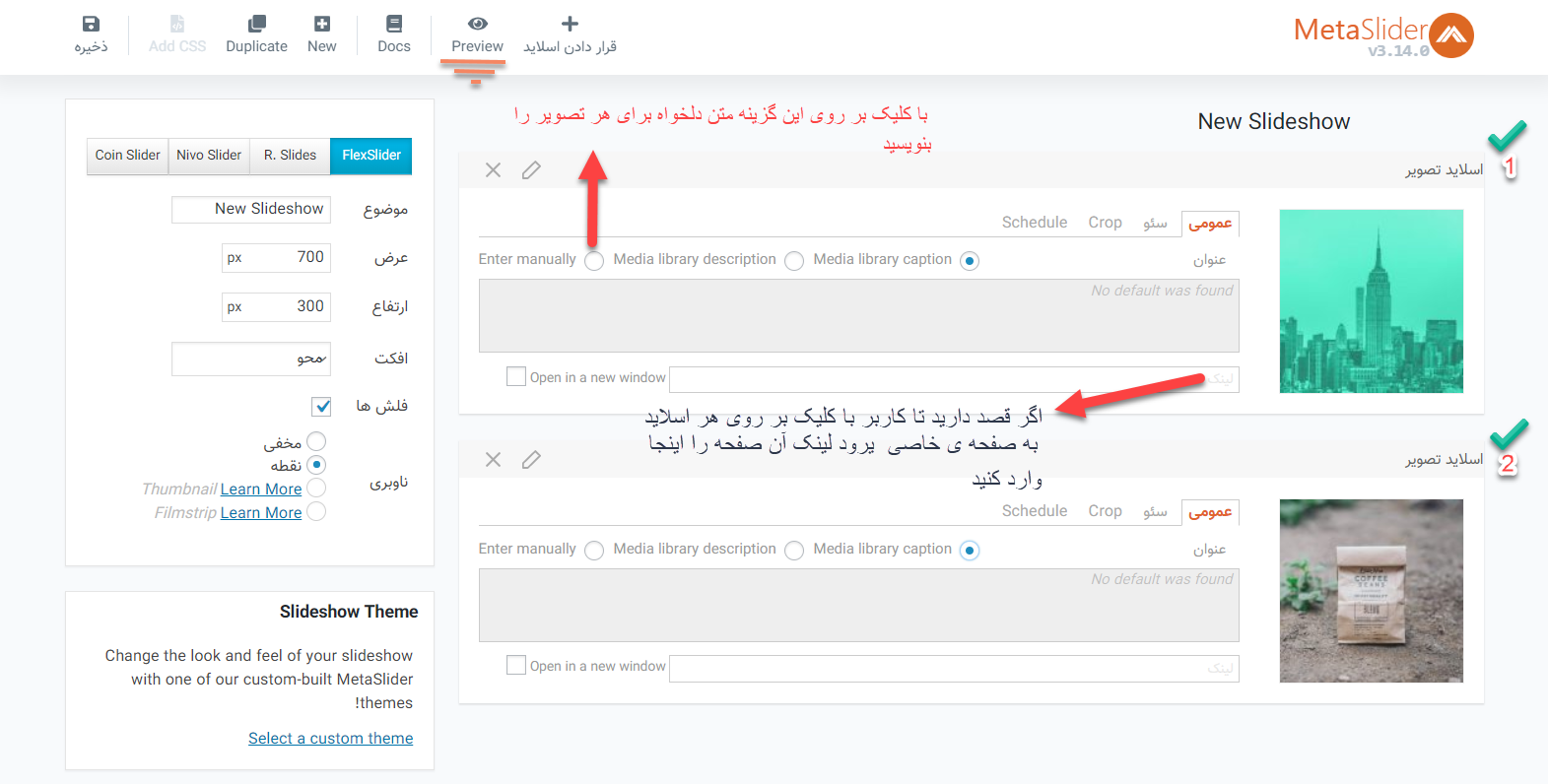
ما در این آموزش 2 تصویر از گالری وردپرس به اسلایدر اضافه کردیم که در تصویر زیر می بینید:

در قسمت سمت چپ صفحه همان طور که می بینید می توانید قسمت های مختلف از قبیل عرض، ارتفاع و افکت مخصوص را انتخاب کنید.
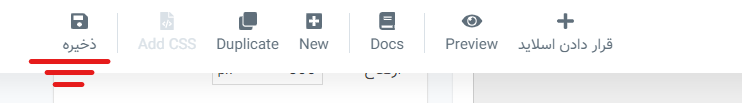
بعد از اینکه اسلاید های مورد نظر و تنظیمات دلخواه را در سمت چپ اضافه کردید در منوی بالا بر روی گزینه ی Preview کلیک کنید تا قبل از اینکه اسلایدر را در سایت قرار بدهید ظاهر آن را ببینید و اگر تغییراتی لازم است بر روی آن انجام دهید.
با کلیک بر روی Preview تصویر زیر نمایش داده شد:

که حالت انیمیشن آن به صورت زیر gif می باشد:

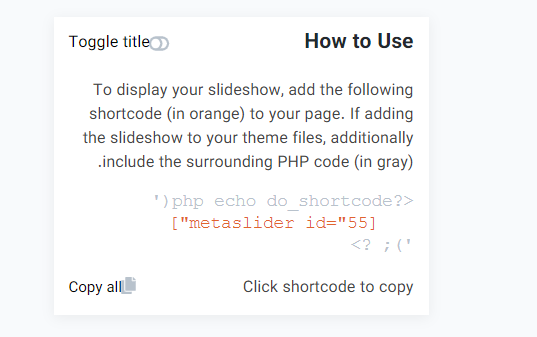
اگر اسلایدر شما آماده است و قصد دارید آن را در یک پست یا صفحه اضافه کنید کافی است به پایین صفحه بروید و در سمت چپ در قست How to Use مقدار shortcode داده شده را کپی کنید.
برای کپی کردن shortcode کافی است بر روی قسمت نارنجی رنگ قسمت زیر کلیک کنید تا shortcode موردنظر کپی شود:

همان طور که می بینید در هر پست یا صفحه ای از وردپرس که مقدار [“metaslider id=55”] را قرار یدید( البته عدد 55 در اسلاید شما عدد دیگری می باشد) این اسلایدر در آن جا به نمایش در می آید. و اگر قصد دارید اسلایدر را در فایل های PHP نمایش بدهید کافی است بر روی Copy all کلیک کنید تا کد PHP مورد نظر که به صورت زیر می باشد کپی شود:
<?php echo do_shortcode('[metaslider id="55"]'); ?>
حال اگر کد PHP بالا را در هر کجای فایل های PHP خود قرار بدهید این اسلایدر در آن مکان به نمایش در می آید.
بعد از انجام تمام تنظیمات بر روی اسلایدر در منوی بالا بر روی ذخیره کلیک کنید تا اسلایدر ذخیره شود.

حالا قصد داریم اسلایدر را در یک صفحه وردپرس به نمایش بگذاریم:
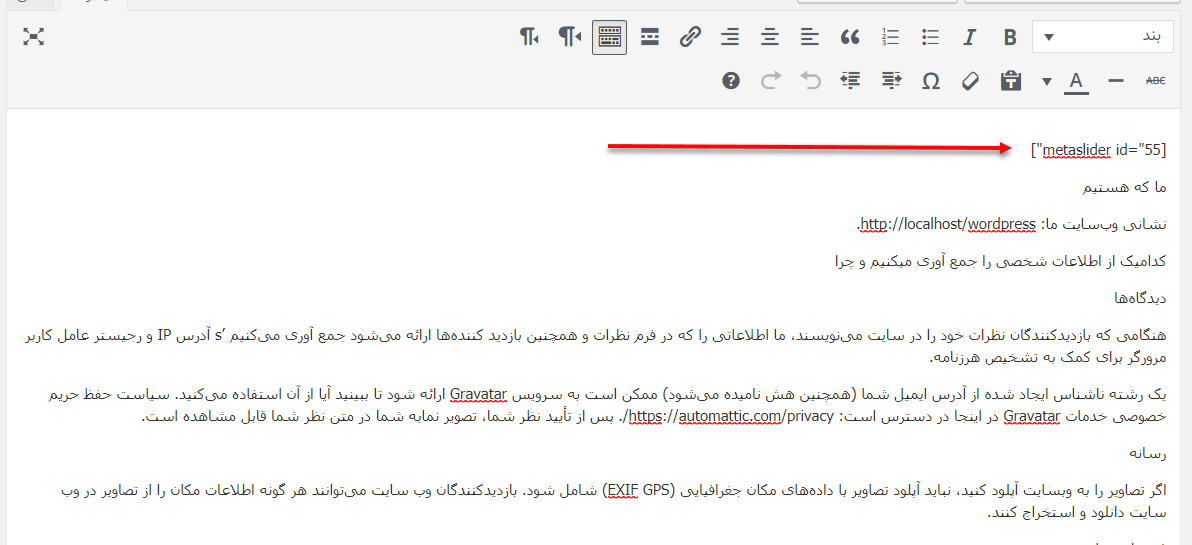
ابتدا منوی برگه ها را از داشبورد وردپرس انتخاب کرده و یک برگه را انتخاب کنید و مانند شکل زیر shortcode (کد کوتاه) را به مکان دلخواه اضافه کنید:

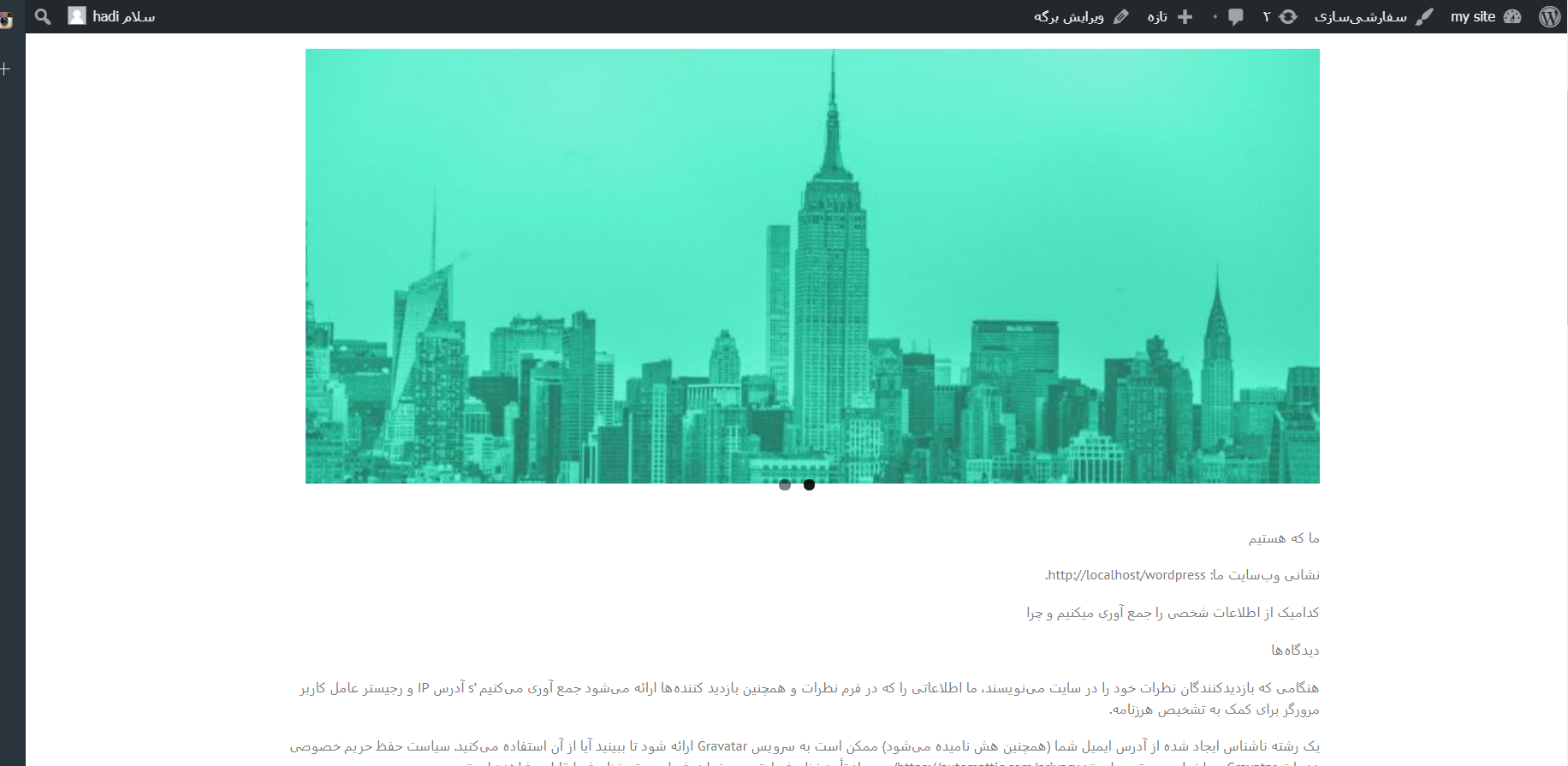
خوب بعد از اضافه کردن نوشته را ذخیره و بر روی نمایش صفحه کلیک می کنیم، که نتیجه ی کار به صورت زیر می باشد:

همان طور که می بینید اسلایدر موردنظر به صفحه ی موردنظر اضافه شده است. شما می توانید با استفاده از قسمت تنظیمات طول و عرض این اسلایدر را تغییر داده و به اسلایدر دلخواه خود تبدیل کنید.
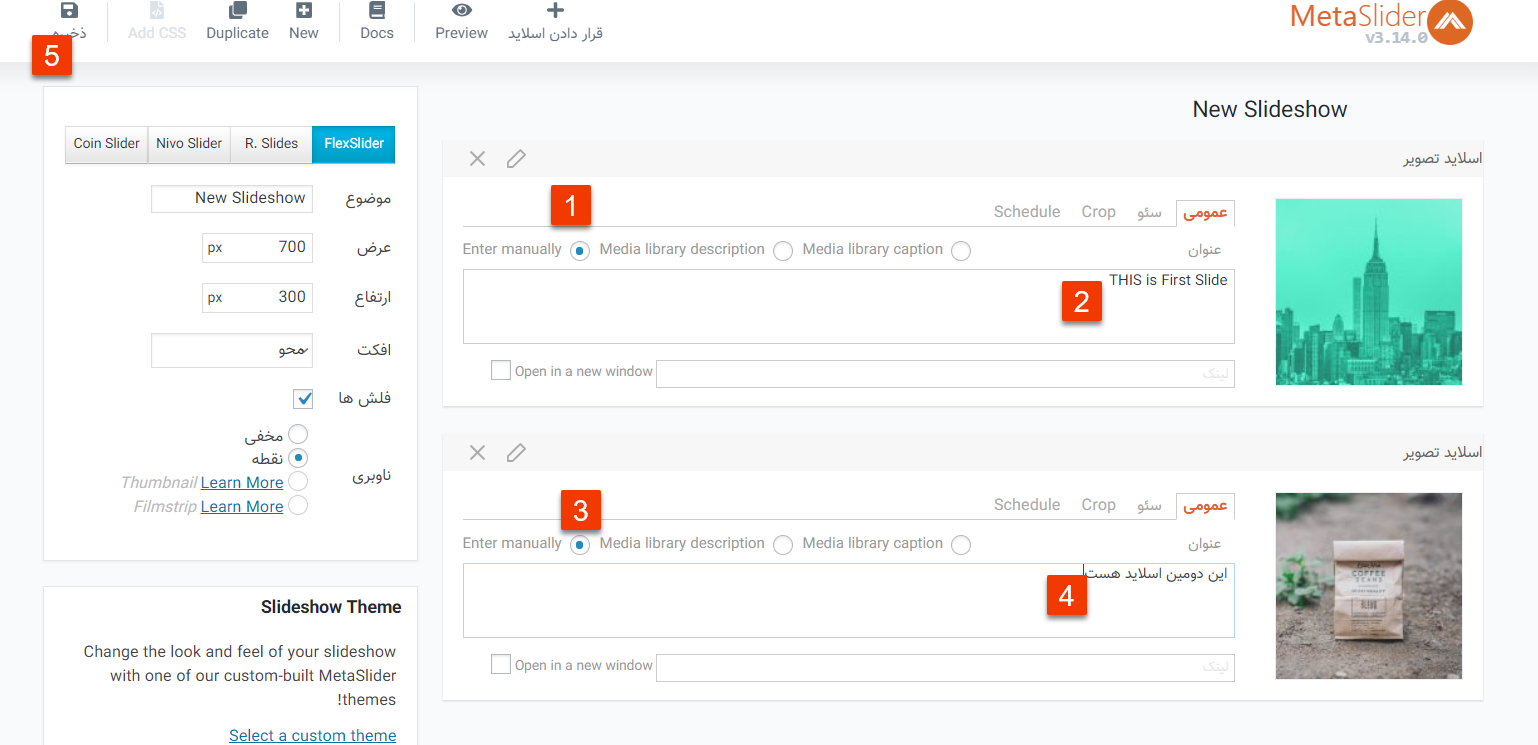
اگر قصد دارید برای هر تصویر یک متن قرار دهدی کافی است به قسمت تنظیمات اسلایدر بروید و یک متن دلخواه برای هر اسلاید به شکل زیر قرار دهید:

در مرحله ی 1 و 3 گزینه ی Enter manually را انتخاب کردیم تا بتوانیم متن موردنظر خود را وارد کنیم و در قسمت 2 و 4 متن خود را وارد و در مرحله 5 آن را ذخیره کردیم. بعد از رفتن به صفحه ی اسلاید، اسلاید ما به شکل زیر بود:

همان طور که می بینید متنی که نوشتیم به قسمت زیر عکس که caption نام دارد اضافه شده است.
و به همین راحتی شما یک اسلایدر به وب سایت خود اضافه کردید.
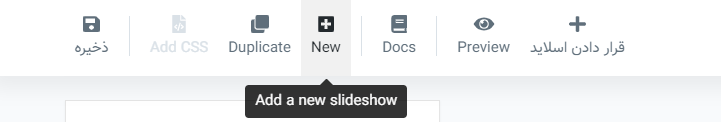
حال اگر قصد ساختن یک اسلایدر جدید برای یک صفحه یا نوشته ی دیگر را دارید کافی است بر روی گزینه ی New در منوی بالا کلیک کنید و مجددا یک اسلایدر بسازید.

امیدوارم که این مطلب برای ساخت اسلایدر در سایت وردپرس شما کارآمد باشد.
موفق باشید.
افزونه رسانه آموزش طراحی وب و برنامه نویسی وردپرس آموزش وردپرس افزونه وردپرس افزونه کاربردی

